웹서버를 만들어 볼 것이다!
AWS의 소스 관리 서비스인 Code Commit을 이용해 예제 소스를 받아 Amplify에 배포하는 방식으로 구성됩니다.
GitHub에서 바로 하는 방법도 있으나 일단 따라하는 자습서에서 Code Commit 를 이용 하기에 따라해보겠습니다.
GitHub로 하는 건 나중에 해볼께요!
AWS Amplify 를 이용해서!
Amplify 를 이용 하기위 IAM 콘솔에서 사용자를 따로 만들어야 합니다.
그냥 루트 계정으로 하려니 안되더라고요... 그래서 IAM 사용자 계정을 생성합니다.
1. IAM 생성
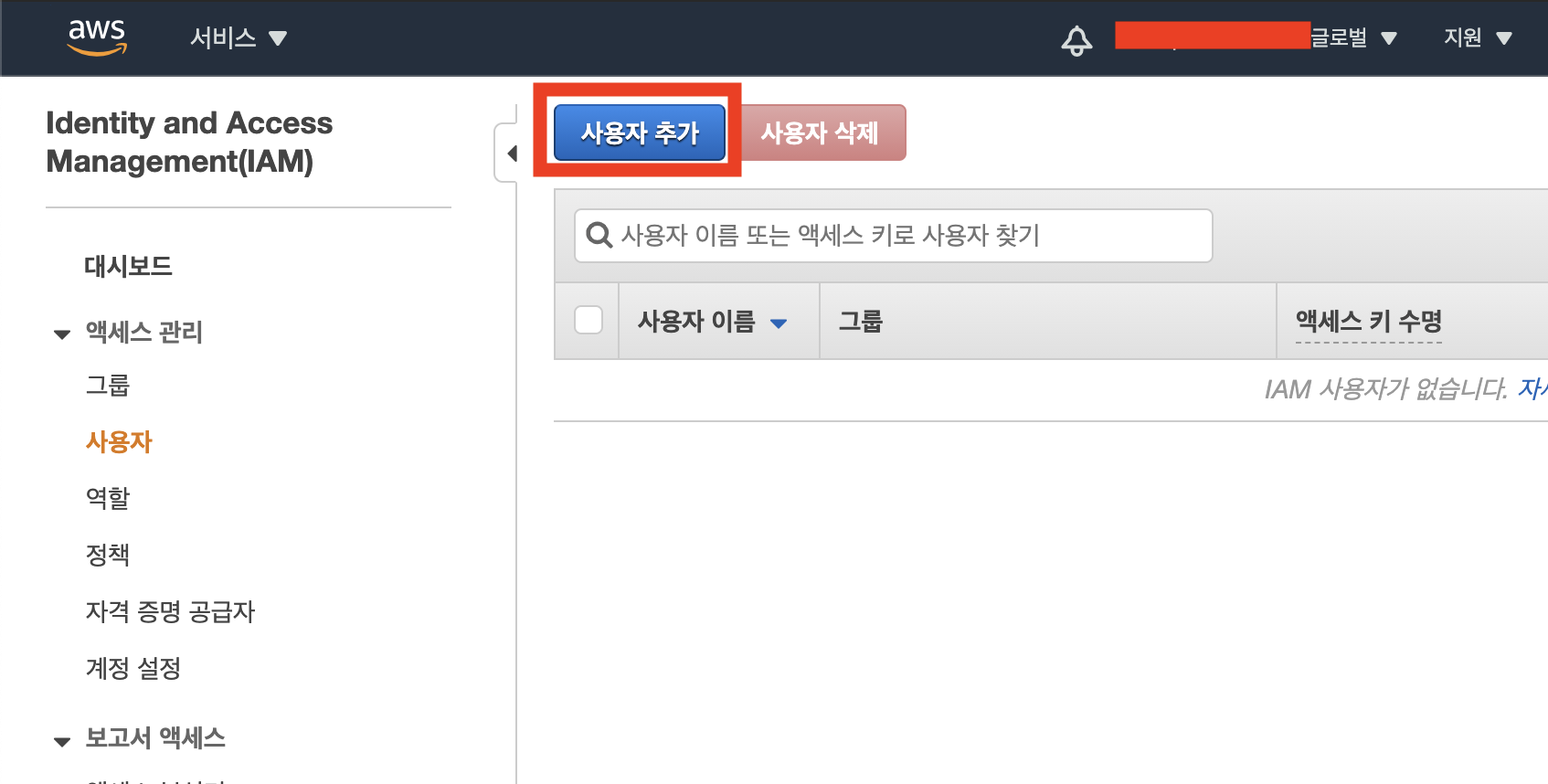
AWS Management Console > 서비스 찾기 IAM 검색 > IAM 엑세스 관리 > 사용자 > 사용자 추가

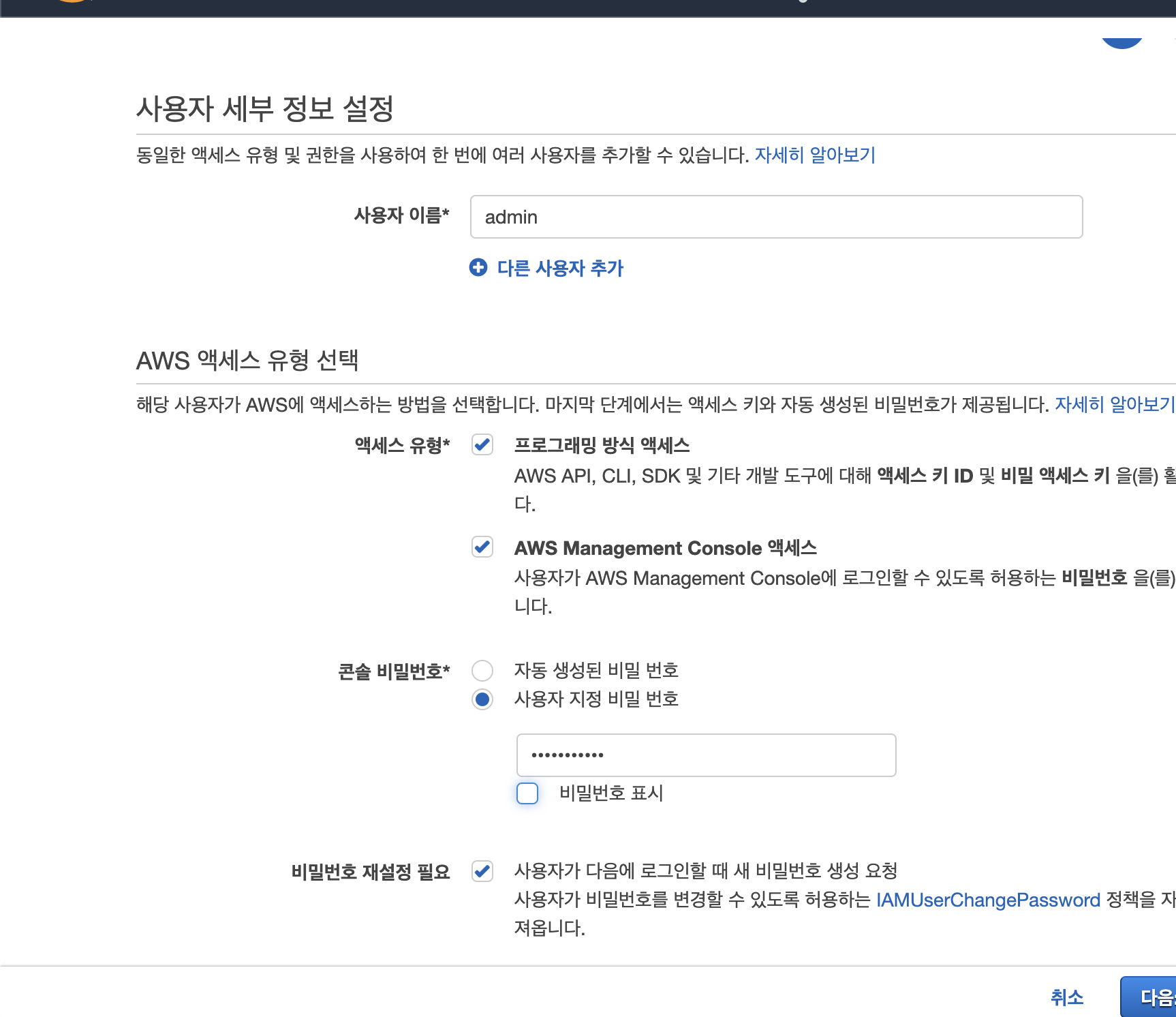
사용자 세부 정보 설정
사용자 이름을 admin 으로 설정하여 하였습니다.

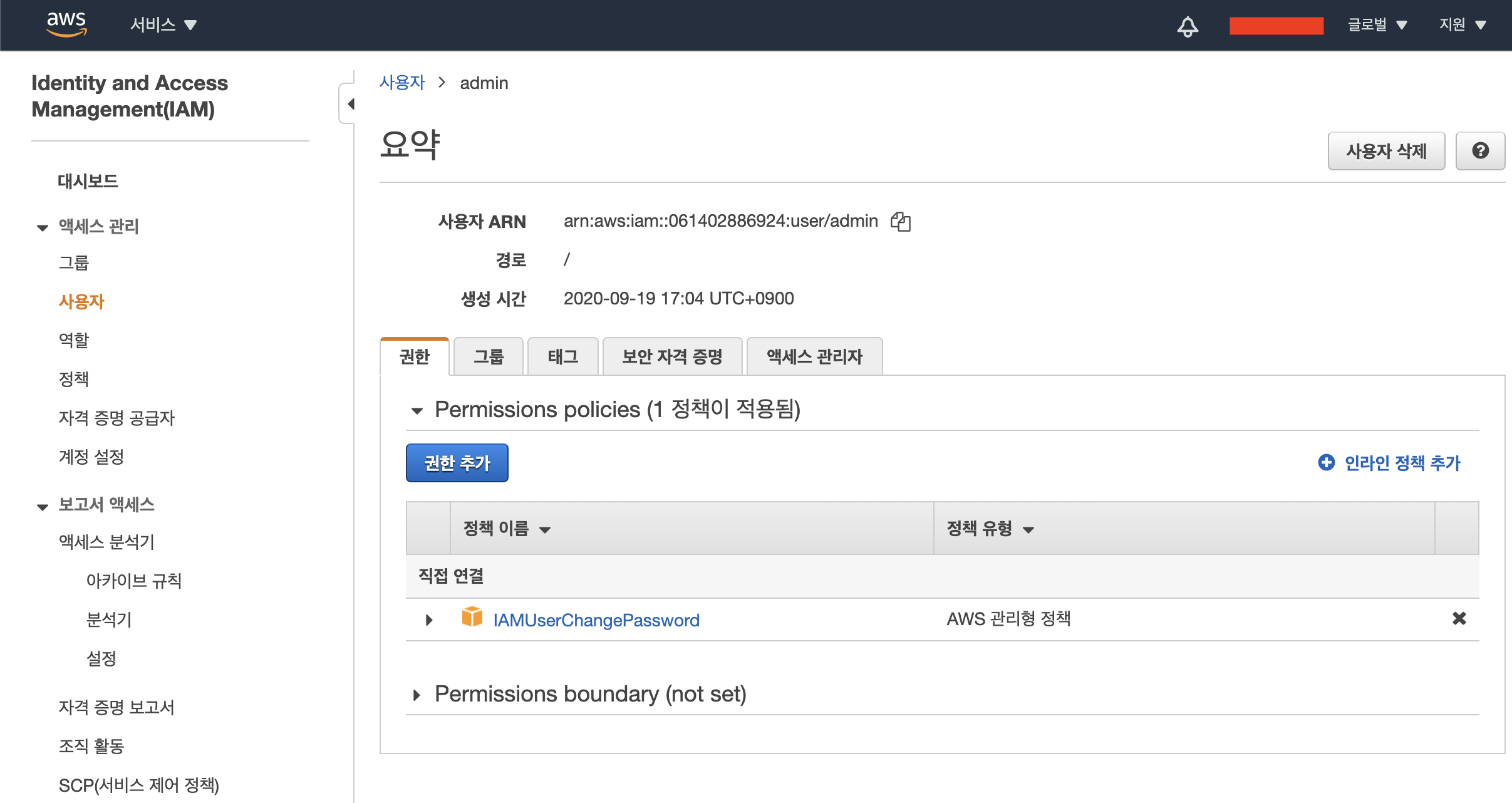
설정 한 정보 확인!

2. 권한 부여
계정을 만들었고, 이제 code commit 을 사용할 수 있도록 권한을 부여합니다.
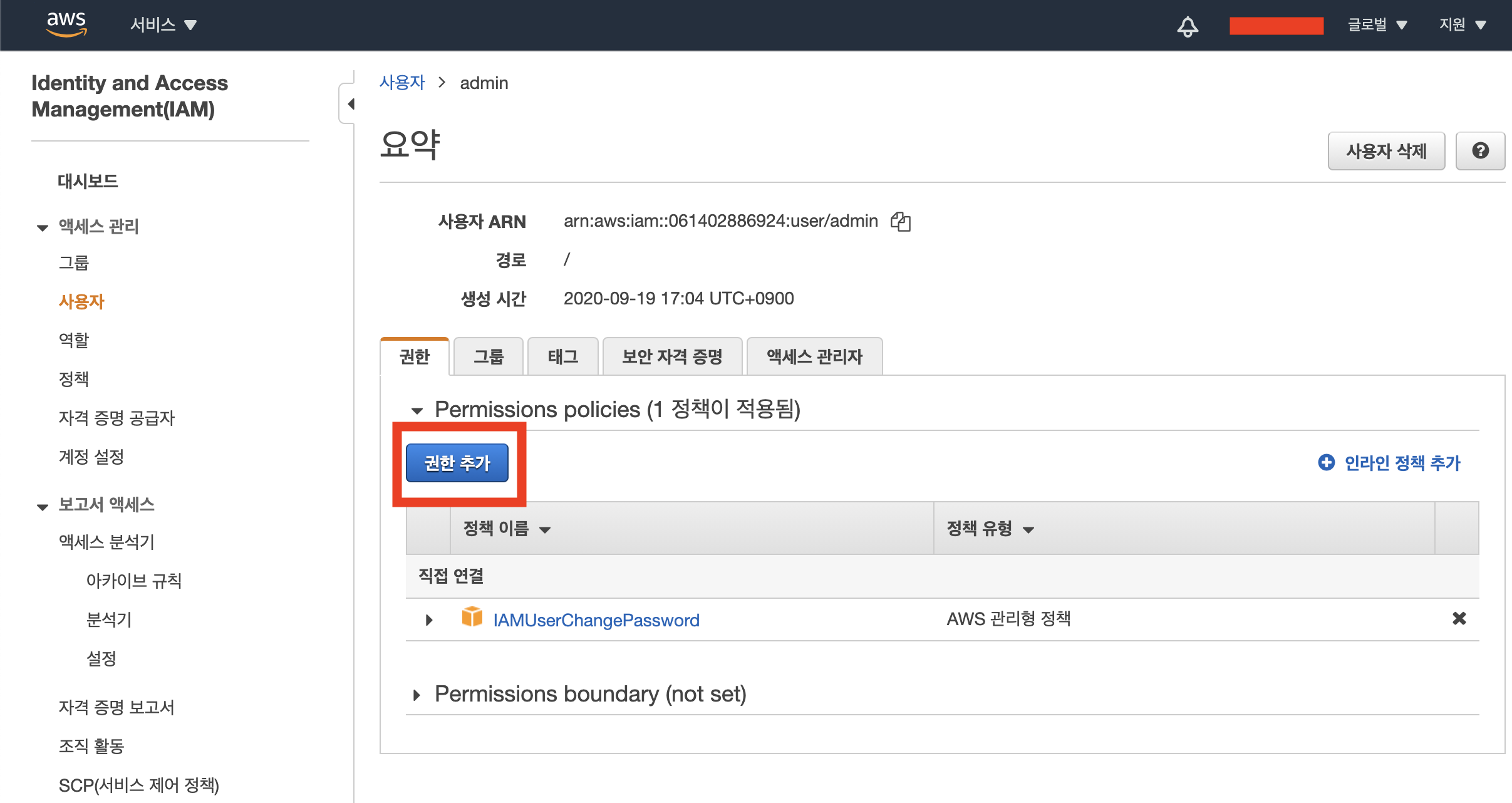
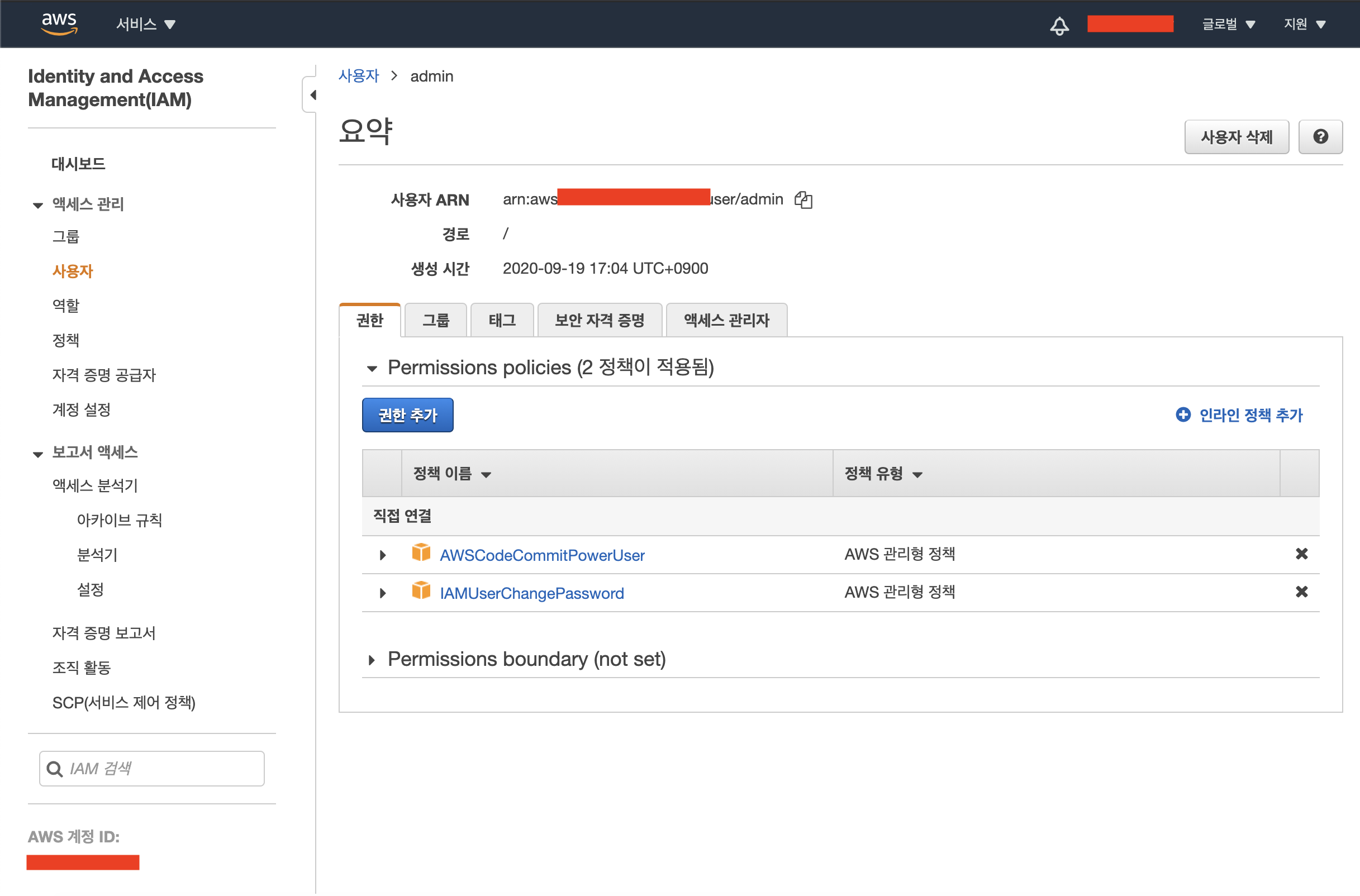
IAM > 사용자 > 생성한 사용자 선택 > 요약 > 권한 > 권한추가 클릭

기존 정책 직접 연결 > 필터 codecommit 검색 > AWSCodeCommitPowerUser 선택

권한 부여가 된 것을 확인 할 수 있다!

3. AWS Code Commit 에 대한 HTTPS Git 자격 증명 부여!
AWS에서 제공하는 예제 소스를 받기위해 이 자격증명이 필요합니다.
자습서에는 이 과정이 안나와 있어서 너무 힘들었습니다 ㅜㅜ
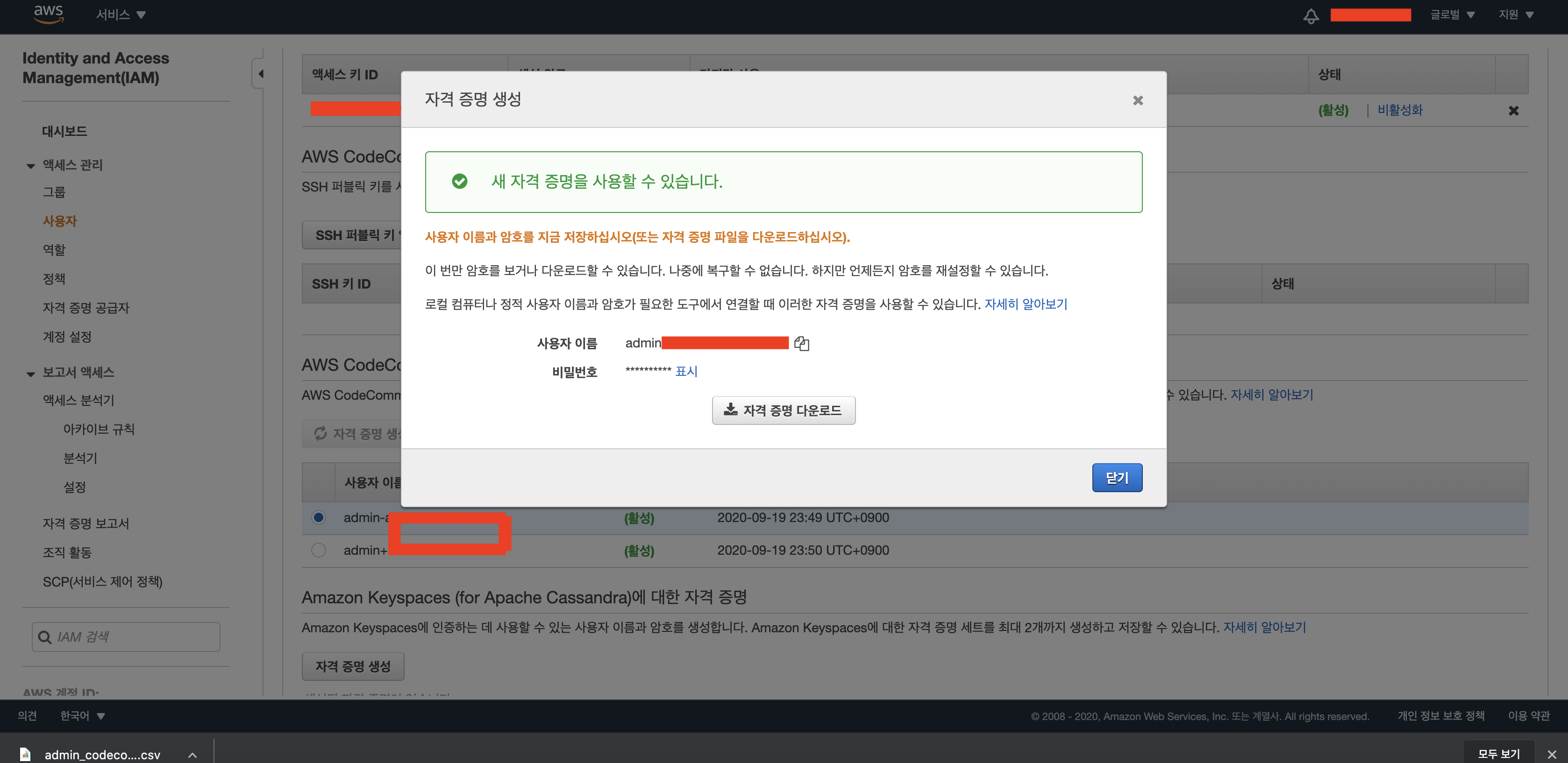
IAM > 엑세스 관리 > 사용자 > 계정 선택 > 요약 > 보안 자격 증명 > AWS CodeCommit에 대한 HTTPS Git 자격증명 > 자격 증명 생성

자격 증명 생성을 누르면 다음과 같은 화면에서 확인이 됩니다.

그러면 자습서에 나온대로 소스를 받아볼께요.
'개발 > AWS' 카테고리의 다른 글
| AWS - CLI(Command Line Interface) (0) | 2020.09.20 |
|---|---|
| [AWS] 서버리스 웹 애플리케이션 구축하기! - 시작 (1) | 2020.09.15 |
| AWS Lambda 시작! - Hello World 작성 하기! (0) | 2020.09.13 |
| Serverless의 서비스 형태 (0) | 2020.09.13 |


