리액트 네이티브를 배워 하이브리드 앱을 만들어 보려고 한다.
그러면 우선 개발환경을 구성해야 겠지요? ㅋㅋ
저는 맥을 쓰니 맥 기준으로 개발환경 준비에 대한 내용을 적어보려고 합니다.
그래서 우선 Node.js와 npm을 설치 해볼께요.
1. Node.js 설치
아래 주소로 이동하여 Installing and Updating 부분에 있는 스크립트를 복사하여 실행합니다.
GitHub - nvm-sh/nvm: Node Version Manager - POSIX-compliant bash script to manage multiple active node.js versions
Node Version Manager - POSIX-compliant bash script to manage multiple active node.js versions - GitHub - nvm-sh/nvm: Node Version Manager - POSIX-compliant bash script to manage multiple active nod...
github.com

curl 또는 wget 로 된 스크립드 둘중 하나를 실행하세요.
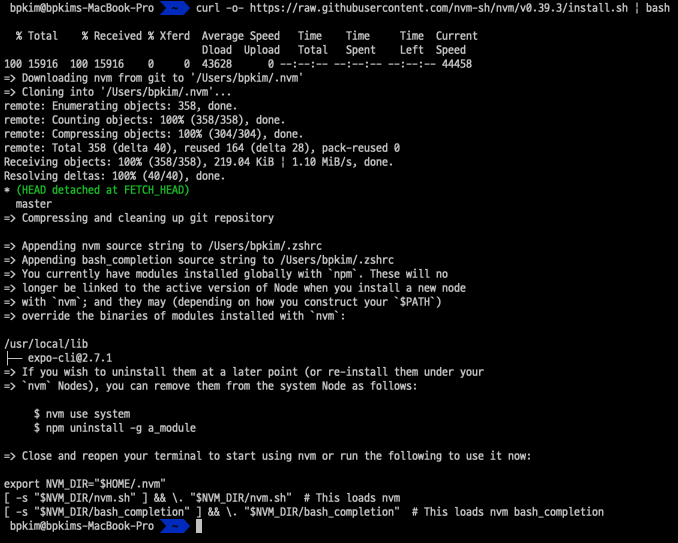
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh | bash
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh | bash
터미널을 끄고 다시 연다음에 다음 스크립트를 실행 시켜 nvm을 실행 하라고 알려주네요.
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion

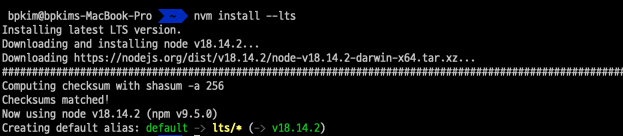
2. nvm 최신 버전으로 설치하기
nvm install --lts

3. 설치 후 node.js, npm 설치 잘 되었는지 확인
설치 확인을 위해 node, npm 각각 버전 확인 하는 명령어를 실행 해본다.
node -v
npm -v

4. yarn 설치
패키지 관리 도구로 npm과 비슷한 성격을 가진다.
나중에 개발중인 프로젝트를 실행 할때 사용 하게 된다.

'월간' 카테고리의 다른 글
| 새 리액트 네이티브 프로젝트 만들기 - 안드로이드 ios 에뮬레이터 실행까지 (0) | 2023.03.07 |
|---|---|
| 리액트네이티브 개발준비 (2) - 와치맨, 안드로이드스튜디오, vscode, xcode, CocoaPods (0) | 2023.03.06 |

